
Одно из главных предназначений ПланФикса — оптимизация рутинных задач и операций. Если что-то можно автоматизировать и упростить, значит это нужно сделать. Это касается как планирования работы, выстраивания связей с клиентами, отлаживания бизнес-процессов, так и таких вроде бы «мелочей», как верстка и подготовка документов.
Те из вас, кто использует ПланФикс уже какое-то время, знают, что он помогает создавать документацию по заранее заданным шаблонам. В нужное место ПланФикс подставит нужные реквизиты — дату сделки, контрагентов, ответственного менеджера и т.д. Главное, что нужно сделать самому — заранее задать в шаблоне документа нужные переменные, на место которых затем будут добавляться конкретные данные.
Возможно, не все из вас знают, что помимо реквизитов ПланФикс умеет подставлять в нужное место документа фотографии, картинки да и в целом любые изображения. Далее расскажу, как это настроить и использовать в работе.
Шаблоны помогут ускорить процесс создания типовых документов. Это может быть типовой договор аренды, в котором меняются только сроки и клиенты; соглашение о продаже товара, в которое нужно прописать о какой конкретно продукции идёт речь, проставить цену и объёмы поставки; гарантийный талон на проданное оборудование.
Важно, чтобы форма документа оставалась неизменной, а менялось только его содержание. Тогда ПланФикс может на нужное место автоматически подставить нужные данные, сэкономив сотрудникам немало времени.
Помимо текстовой информации в документ можно добавить изображения. Например, в коммерческое предложение добавить иллюстрации товара. В качестве примера возьмем компанию, торгующую железобетонными изделиями. Назовём её «Бетон и товарищи».
База изображений
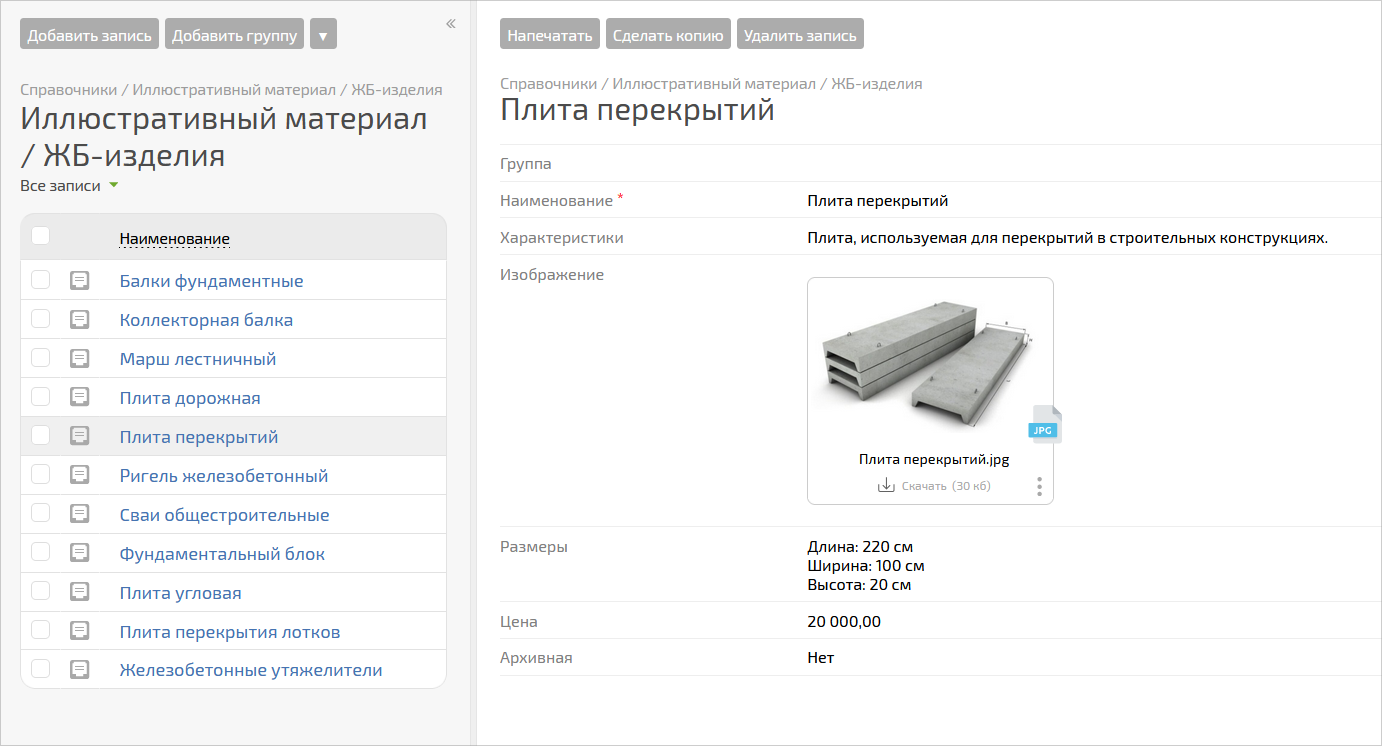
Первое, что нужно сделать — это создать справочник-каталог имеющихся товаров. В него добавим размеры, цену, описание и изображения:

Формируем заявку
Управлять изображениями в коммерческом предложении будем при помощи аналитики, которая в том числе оперирует записями справочника.
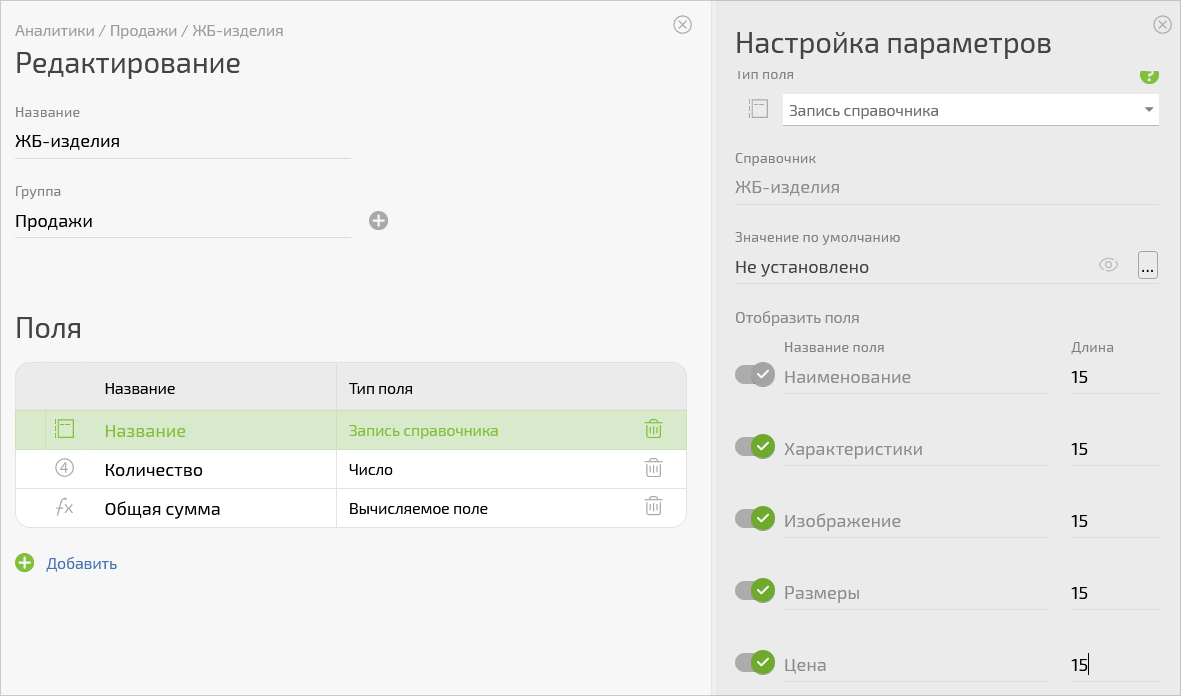
В аналитику добавляем три поля:
- Название — это поле типа «Запись справочника», в которое выведены все необходимые нам реквизиты.
- Количество — поле типа «число», в которое вносим количество товара.
- Общая сумма — это вычисляемое поле, которое по формуле будет подсчитывать итоговую стоимость.
Вот так выглядят настройки аналитики:

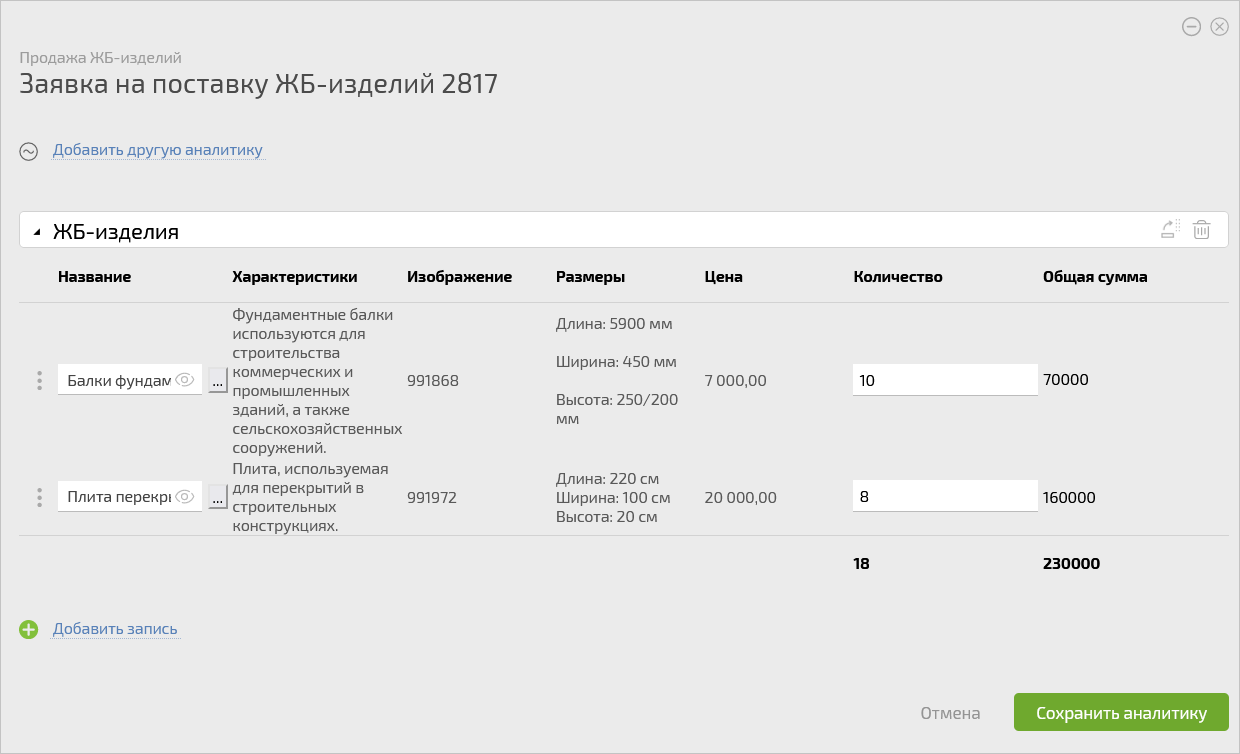
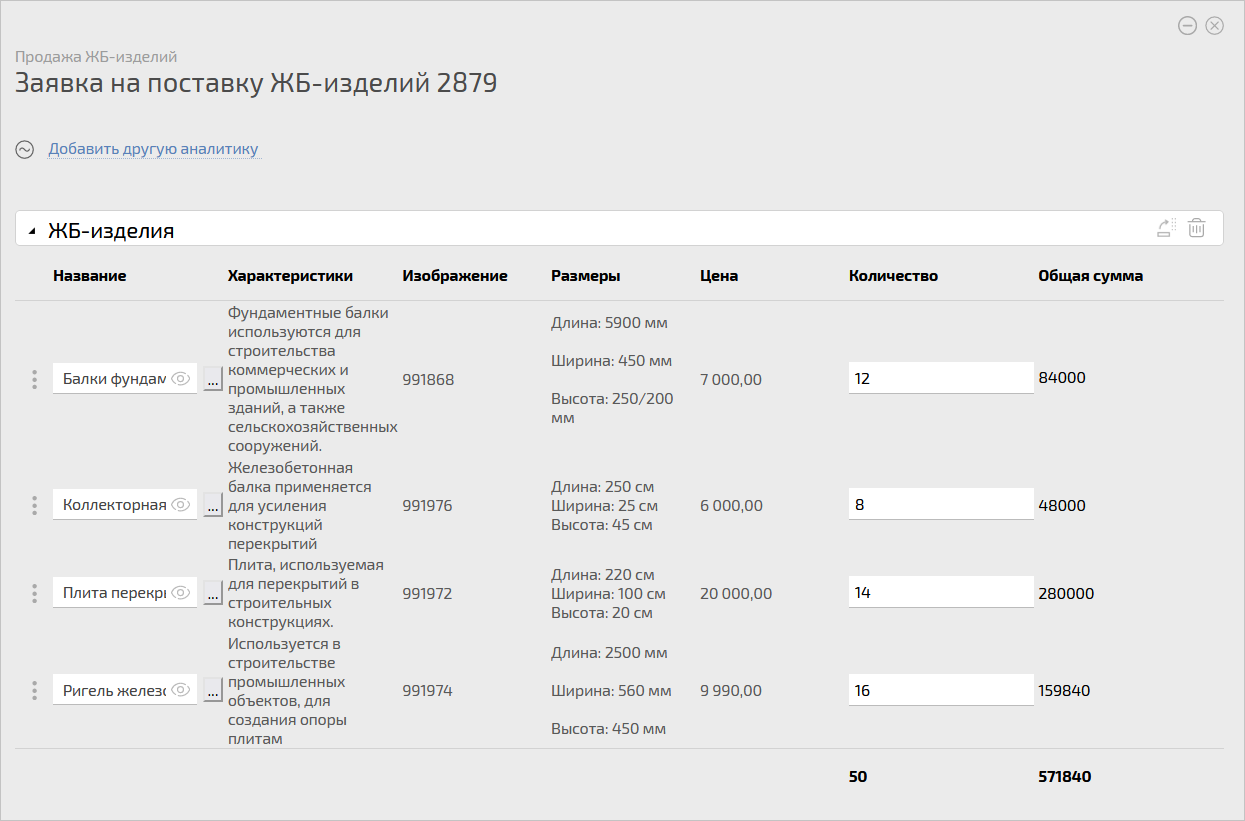
А вот так будет выглядеть аналитика, заполненная сотрудником:

Обратите внимание, сами изображения в строках аналитики не видны. Вместо них ПланФикс подставляет идентификационный номер. После формирования документа картинки отобразятся как нужно.
Формируем шаблон документа
После того, как структура аналитики определена, можно приступать к созданию шаблона, по которому будут формироваться ваши коммерческие предложения.
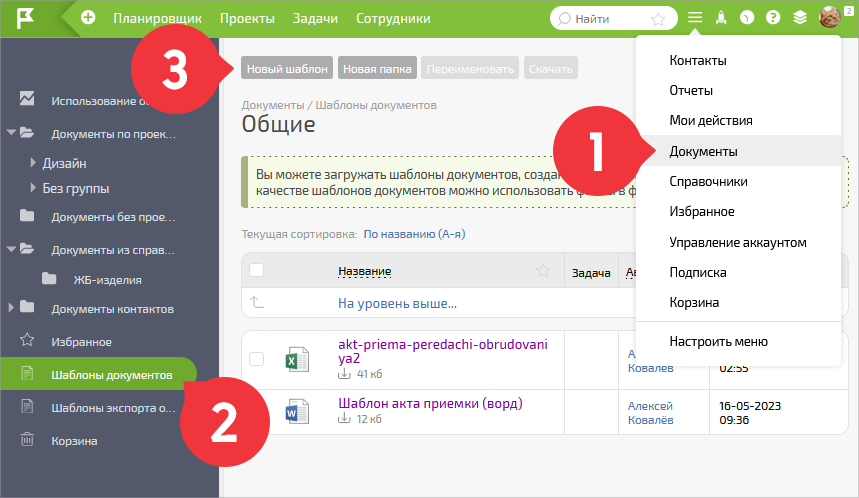
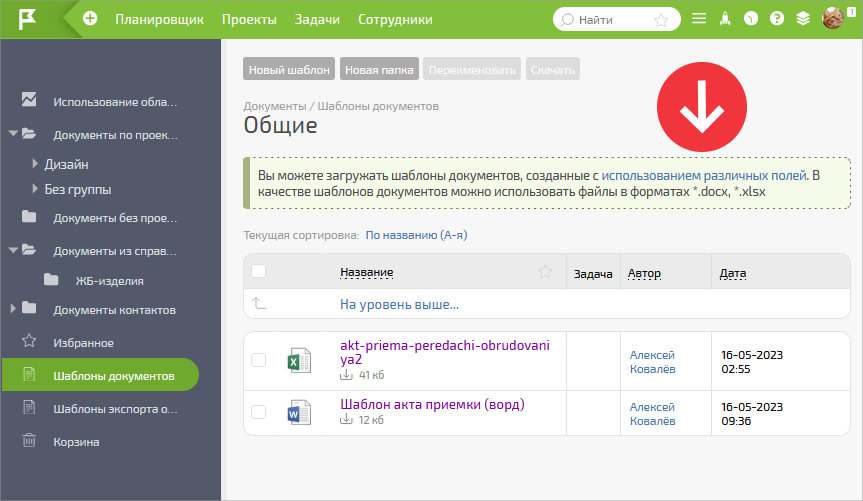
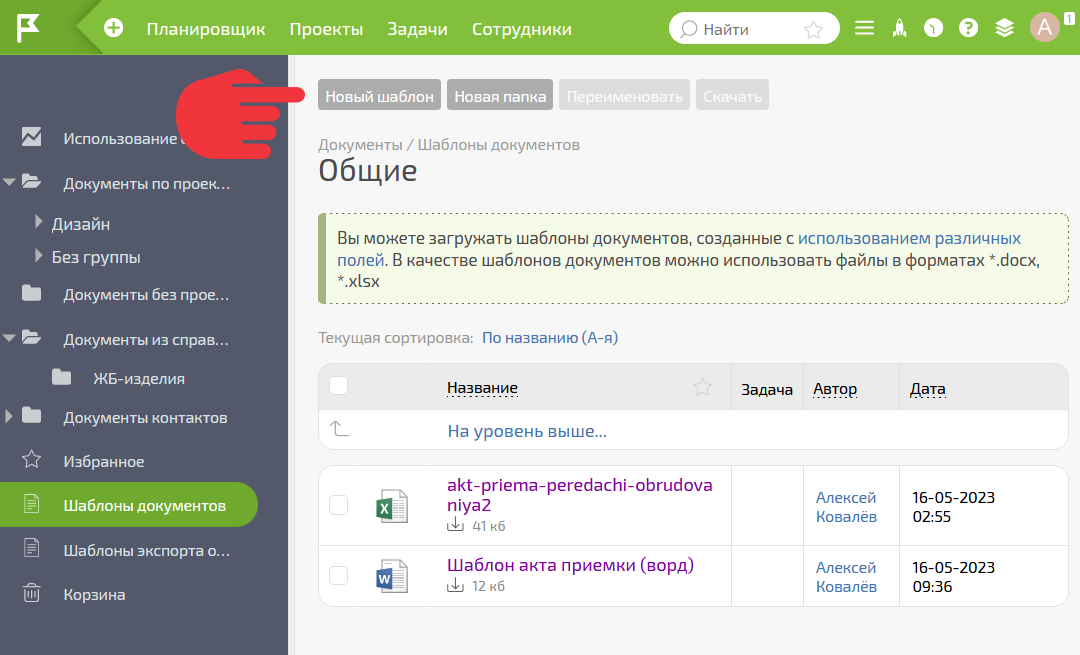
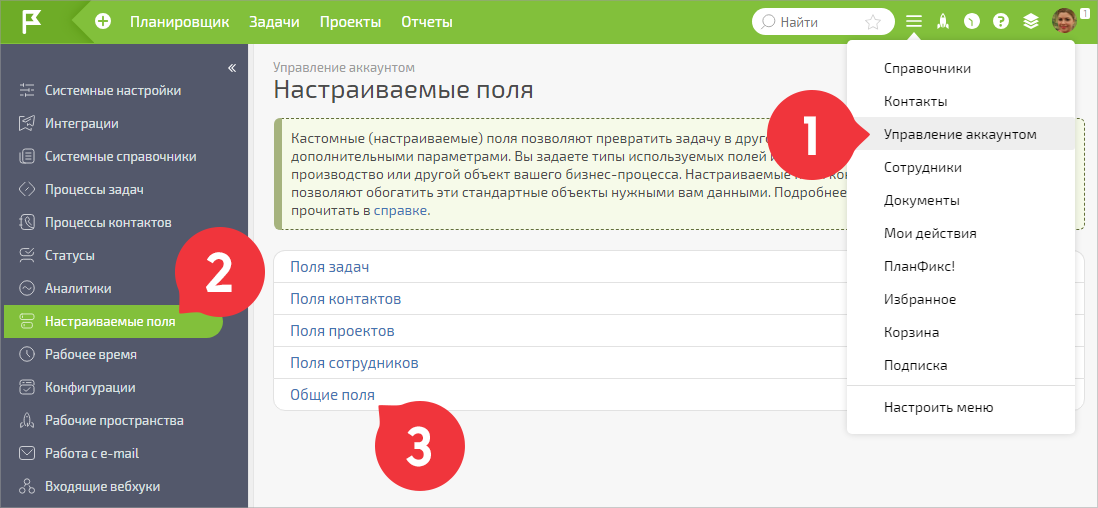
Для этого перейдите в раздел «Документы» и добавьте новый шаблон коммерческого предложения:

В шаблон должны быть внесены переменные, на место которых в готовом документе встанут нужные вам реквизиты. Задать переменные можно при помощи шаблонизатора. Он также расположен в разделе «Документы»:

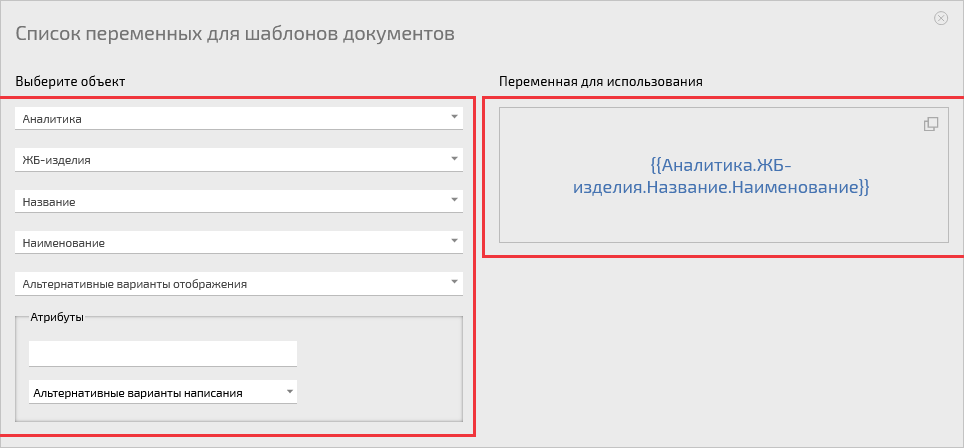
В левой части пошагово выбираете нужные переменные и их атрибуты. В правой — автоматически формируется необходимая переменная:

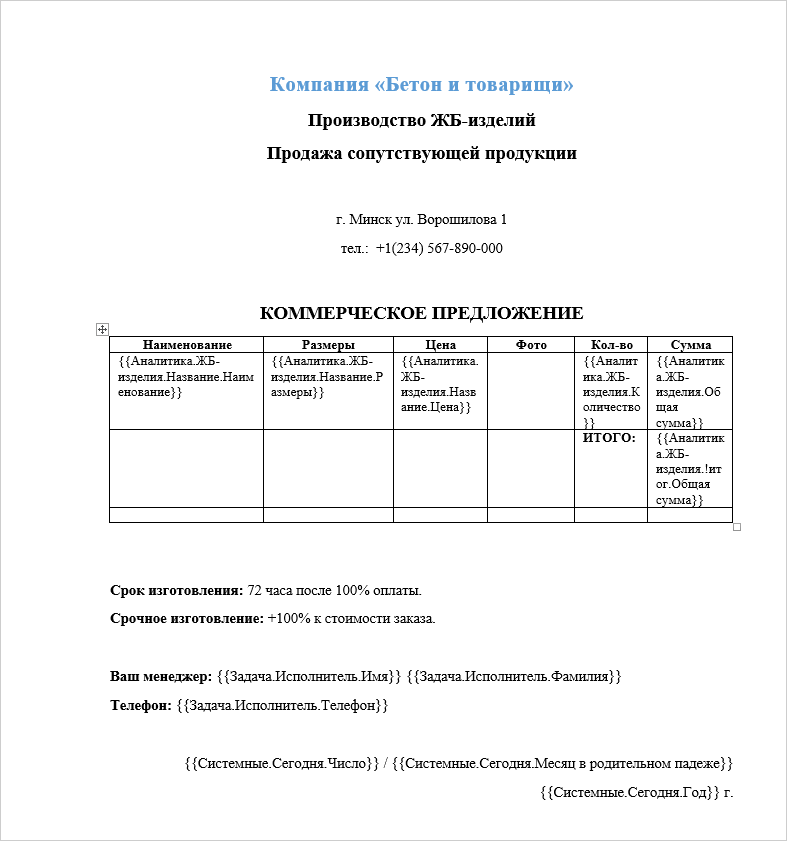
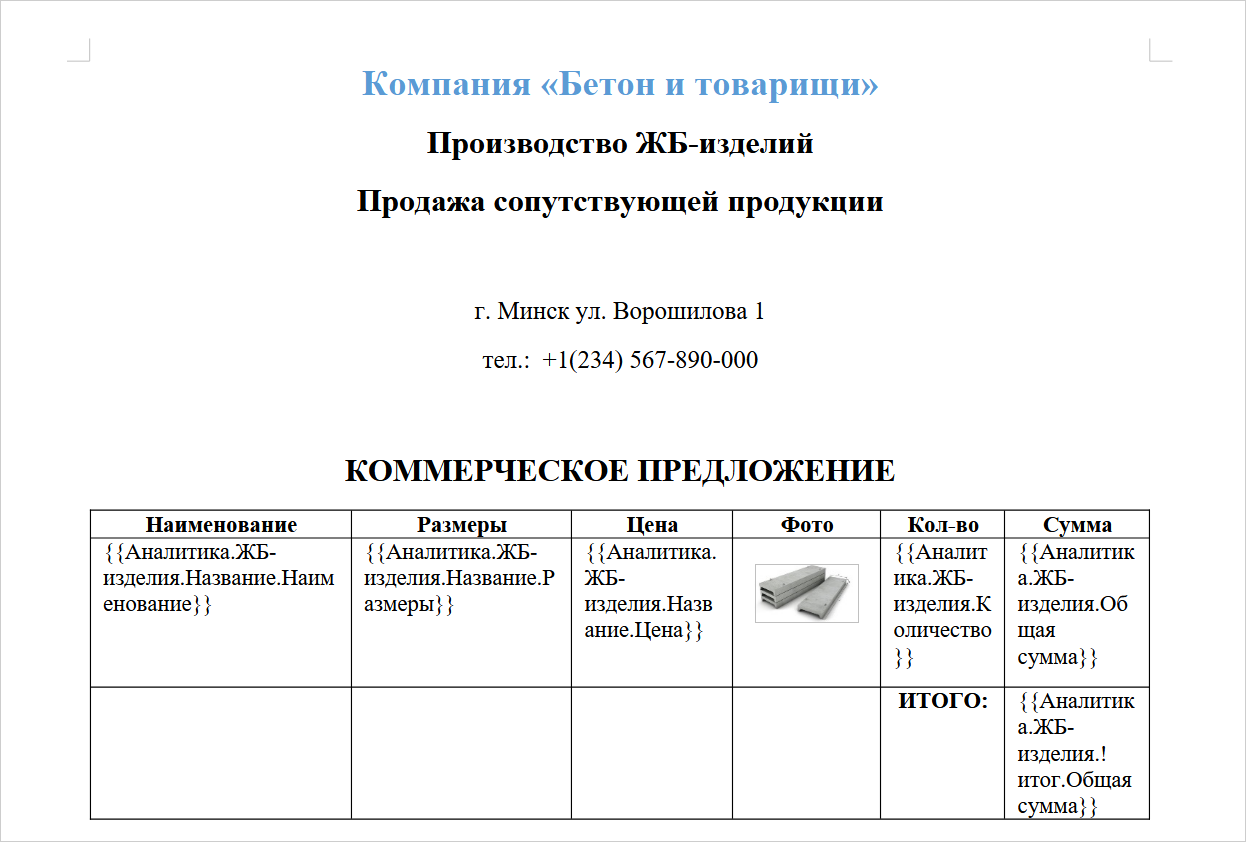
Добавляем все нужные переменные и получаем вот такой шаблон коммерческого предложения:

Обратите внимание: поле для изображений мы пока оставляем пустым. Это необходимо, чтобы настроить их отображение в нужном месте и в нужном размере.
Для того, чтобы картинки в готовых документах отображались именно так, как вам нужно, в шаблон необходимо вставить «изображение-заглушку» и откорректировать его размеры. В качестве такого изображения возьмем одну из картинок из справочника:

Теперь задаём в описании к картинке нужную переменную, чтобы шаблонизатор ПланФикса смог её распознать и понять, что на место «заглушки» требуется подставить другое изображение, то, которое вам необходимо.
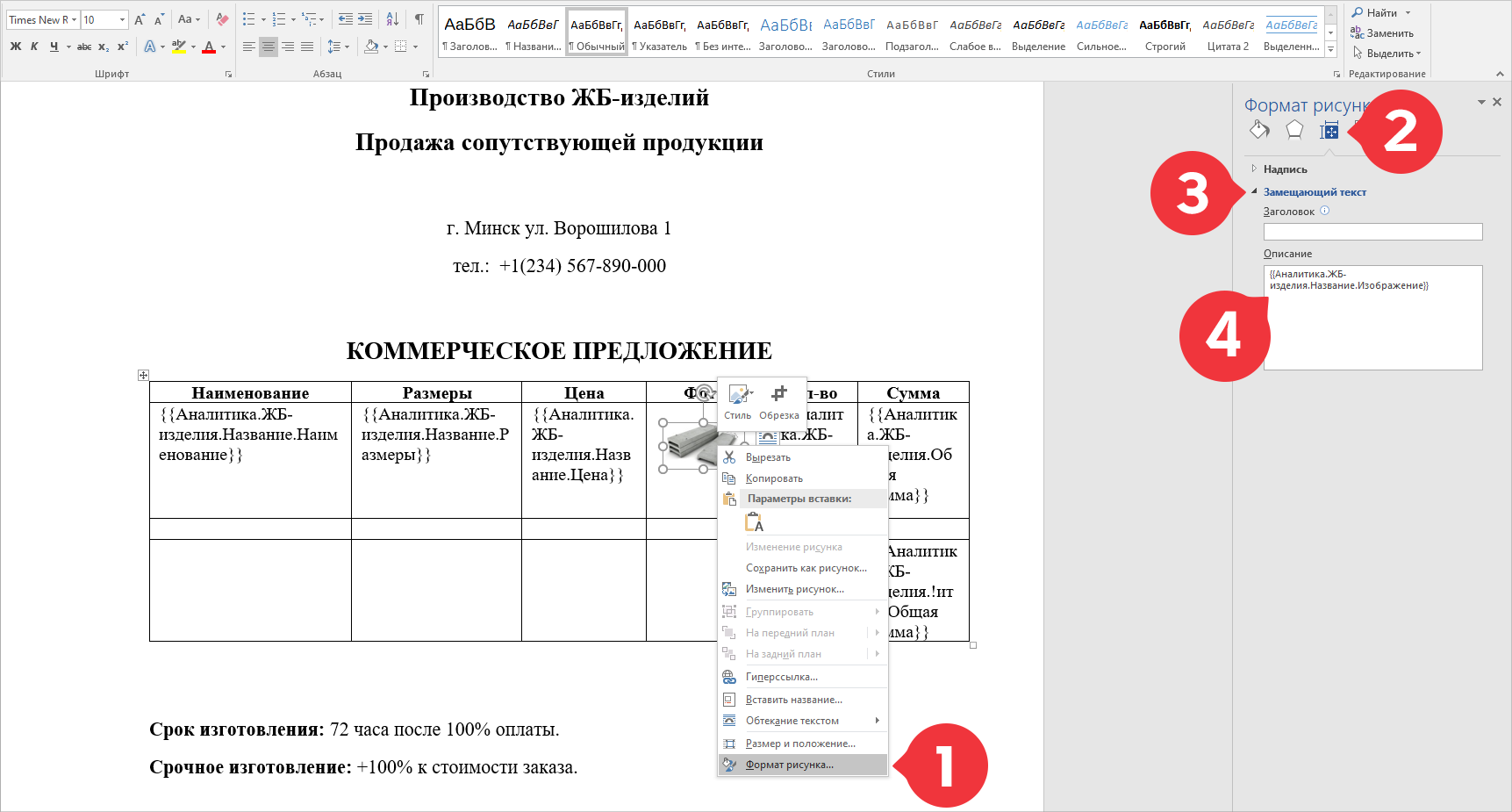
Для того, чтобы добавить переменную в Word, кликаем на картинку правой кнопкой мыши:
- В выпадающем окне выбираем «Формат рисунка».
- На открывшейся панели — вкладка «Макет и свойства».
- Выбираем «Замещающий текст».
- Вносим в описание изображения нужную переменную:

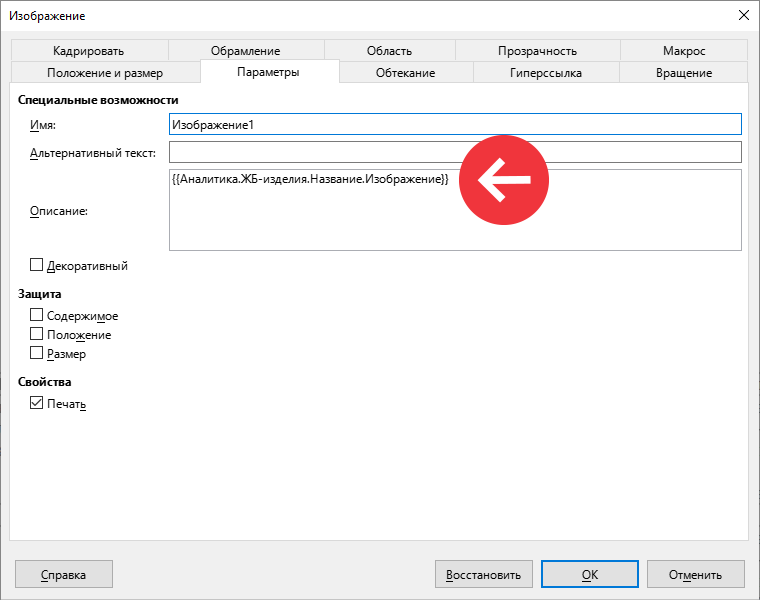
В LibreOffice это сделать проще:
- Кликаем правой кнопкой мыши на картинку.
- Выбираем пункт «Свойства».
- Добавляем переменную в описание.

Теперь шаблон коммерческого предложения готов. Осталось сохранить его и загрузить в раздел «Шаблоны документов» в ПланФикс:

Готовим данные для коммерческого предложения
Всё, что предварительно нужно было настроить, мы настроили. Теперь приступим к подготовке коммерческого предложения — добавляем в соответствующую задачу аналитику с нужным товаром:

После того, как аналитика добавлена в задачу, вы можете, наконец, сформировать по заполненному заранее шаблону итоговый документ с коммерческим предложением.
Для этого настроим кнопку, которая автоматически сформирует документ:
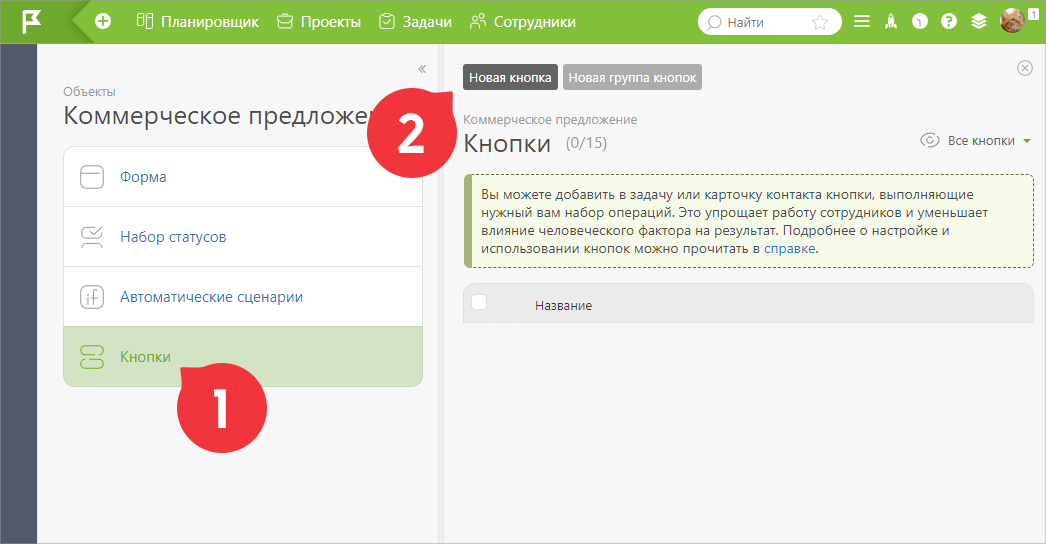
- Перейдите в Объект
- Откройте раздел «Кнопки»
- Создайте новую кнопку

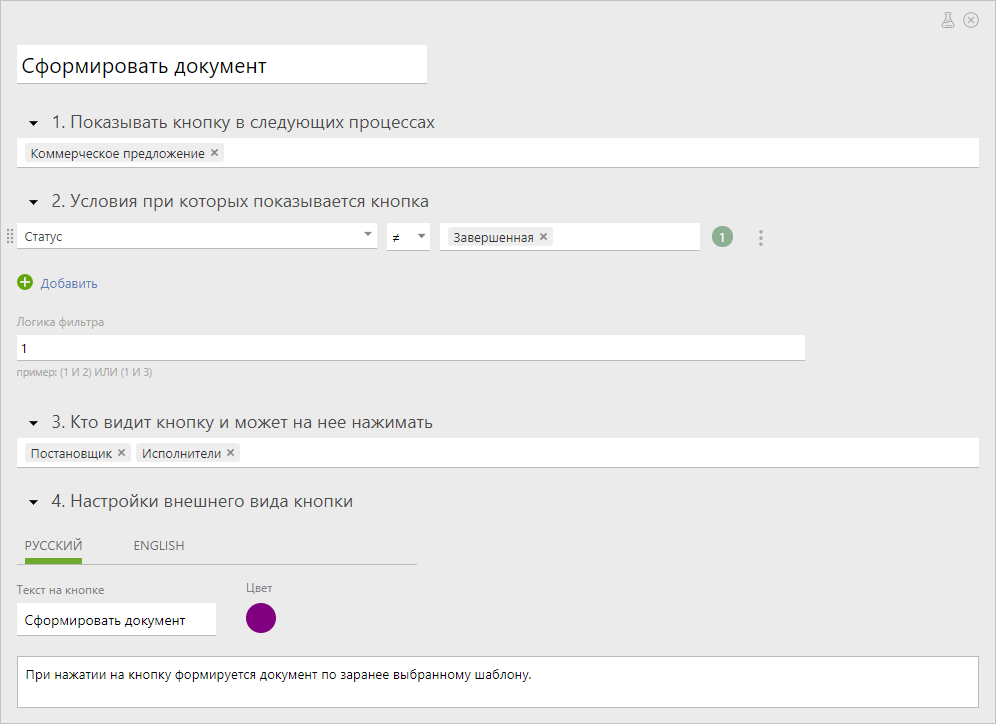
Настраиваем сперва общие параметры:
- В каких процессах показывать
- При каких условиях
- Кто может нажимать
- Как будет выглядеть

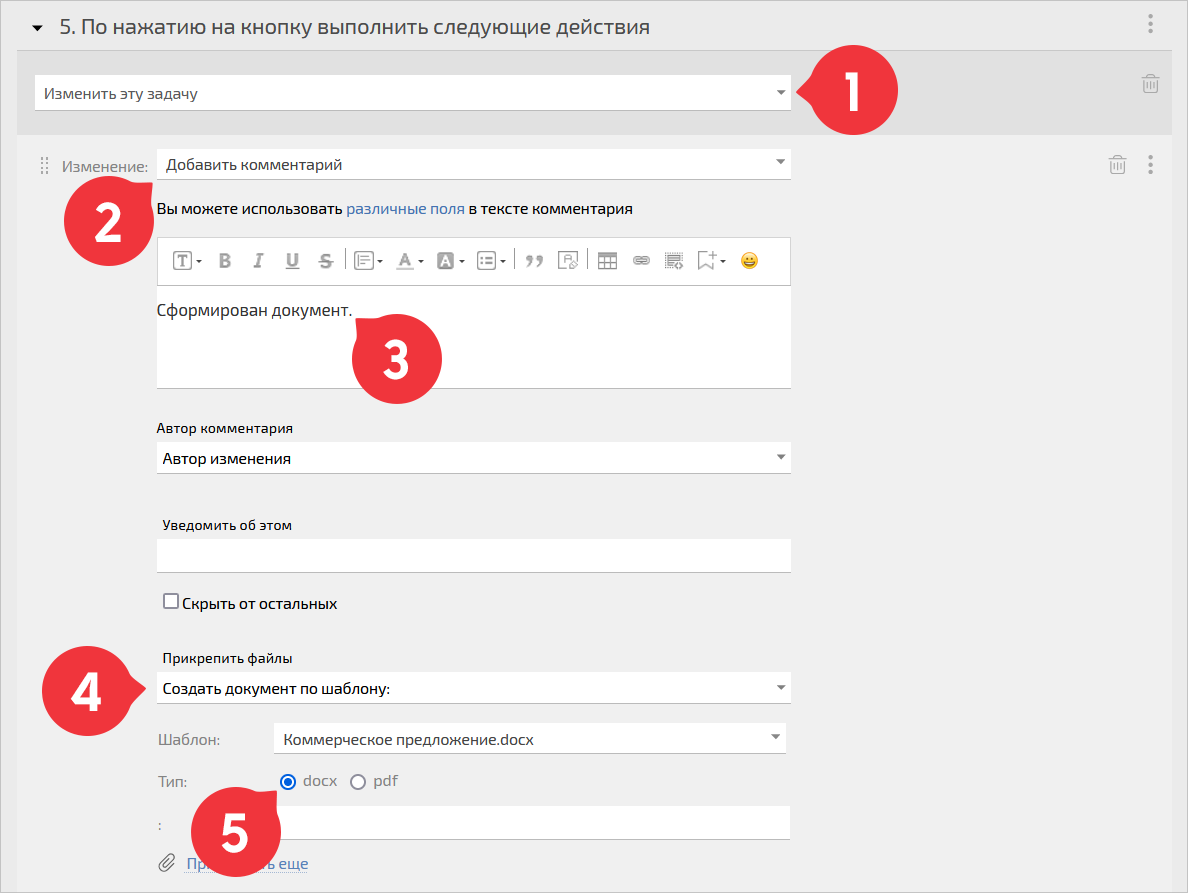
Далее настройте действия, которые выполнятся при нажатии на кнопку:
- Выберите операцию «Изменить эту задачу»
- Затем «Добавить комментарий»
- Напишите текст комментария, который будет уведомлять сотрудника о готовности документа.
- В разделе «Прикрепить файлы» выбираем пункт «Создать документ по шаблону» и задаем нужный шаблон.
- Можно сразу же выбрать в каком формате будет сохраняться документ — .docx или .pdf:

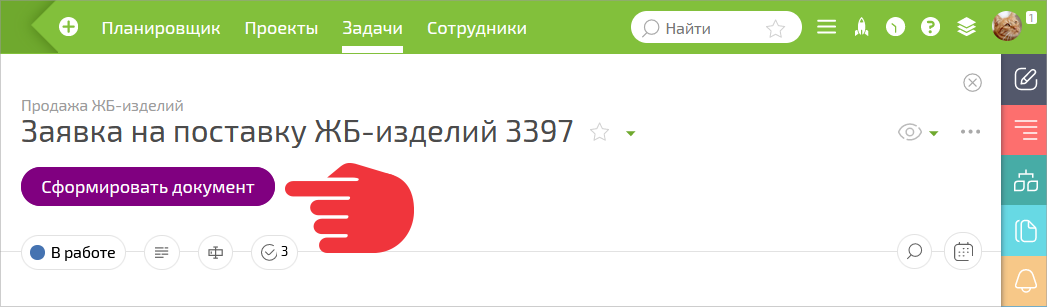
Если всё было сделано правильно, то постановщик и исполнители увидят в задаче вот такую кнопку:

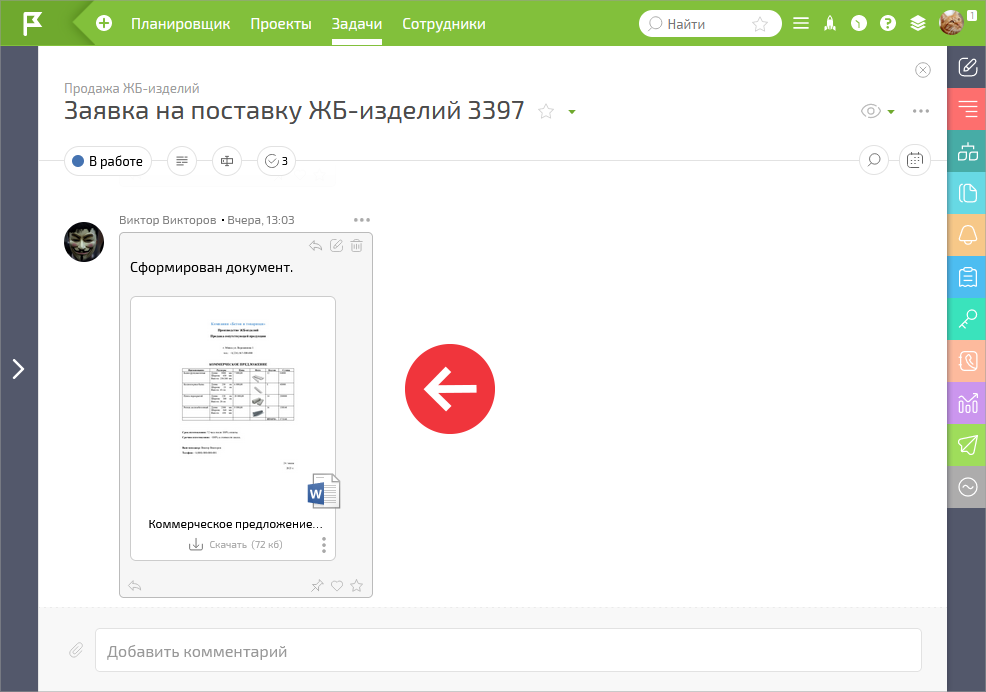
Клик по кнопке добавит в задачу готовый документ:

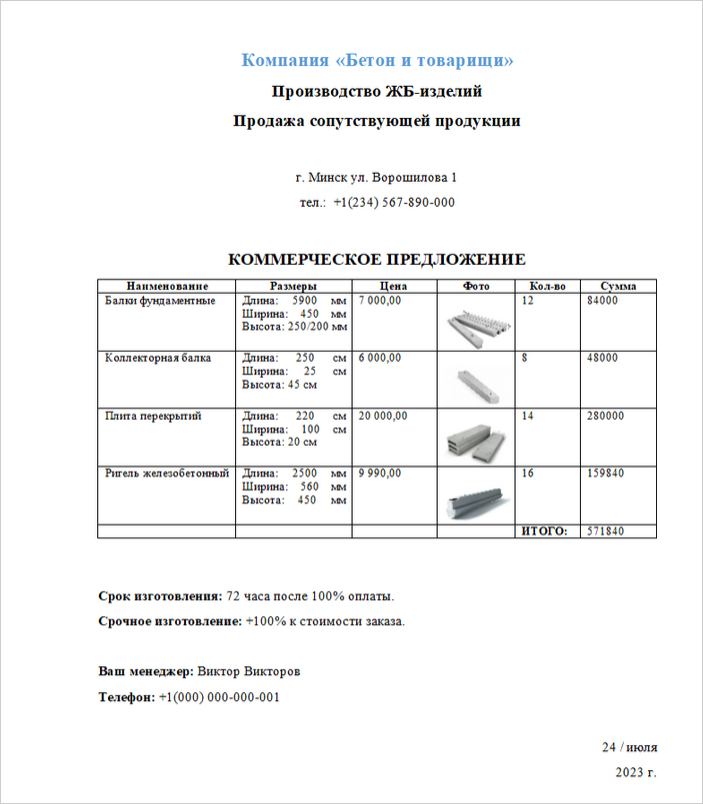
Открываем документ и видим, что вместо переменных автоматически добавлены нужные реквизиты, а на место «картинки-заглушки» — нужные изображения.

Использование печатей в шаблонах документов
Подобным образом можно формировать и документы с печатью.
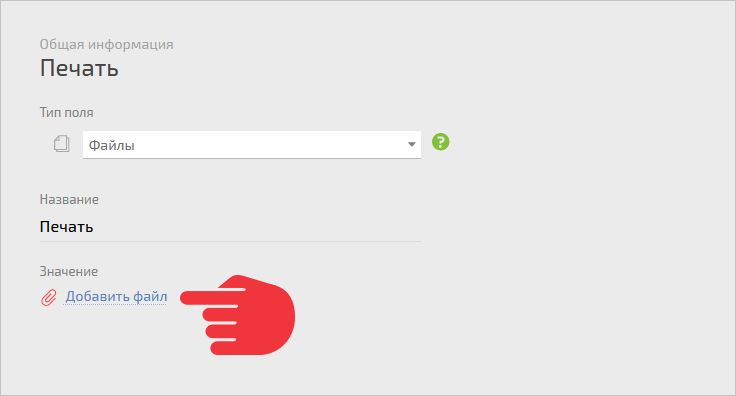
Так как печать ставится в разные типы документов, её изображение добавьте в общие поля, выбрав поле типа «Файлы»:


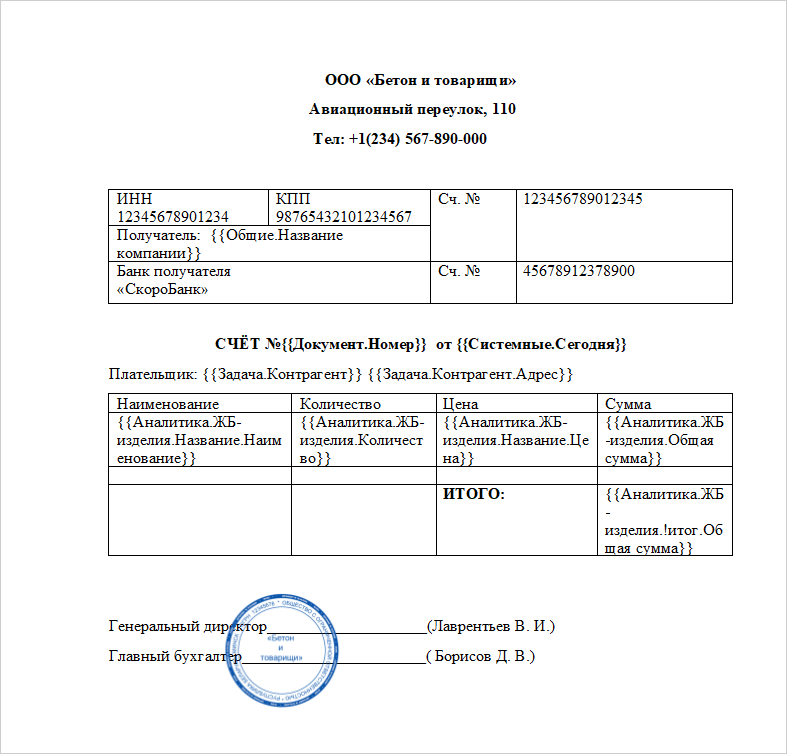
Затем формируем нужный шаблон:

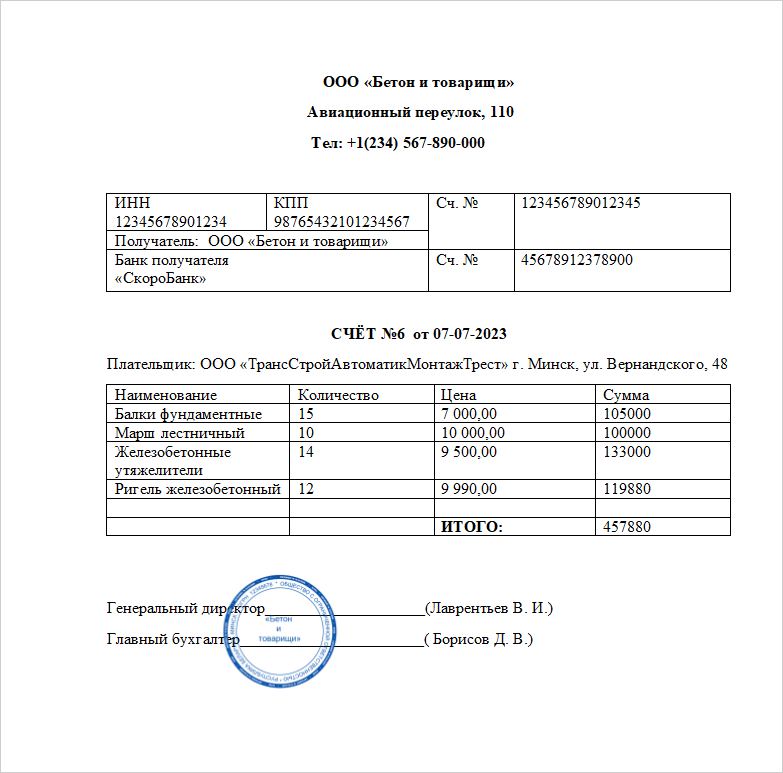
В итоге получим такой документ:

В результате печать отобразилась в нужном месте автоматически. Главно не забыть добавить к описанию изображения правильную переменную и загрузить нужную картинку в ПланФикс.
Картинка, которую вы добавили в шаблон документа, будет использоваться здесь также в роли «заглушки».
Можно, конечно, обойтись и без переменных, просто добавив необходимое изображение в шаблон. Но, если вы планируете использовать в документе таблицы с данными из аналитик, то изображение будет постоянно смещаться с нужного места из-за разного количества добавленных строк в аналитику, поэтому вариант с использованием «заглушки», удобнее и практичнее.
Резюмируем
- ПланФикс обладает обширным функционалом по автоматизации рутинных задач и операций.
- Автоматизировать можно в том числе и заполнение документов по заранее заданным шаблонам.
- Вы можете настроить автоматическое заполнение в документе не только числовых и текстовых реквизитов, но и необходимых вам изображений.
Приведенные примеры — далеко не весь список кейсов, в которых можно использовать шаблоны документов. Их конкретное применение зависит только от потребностей вашего бизнеса и задач, которые вы планируете решить.
Не забывайте о наших социальных сетях: ВКонтакте, Telegram и ВК Видео. Там появляются новости о доработках и новинках. Подпишитесь, чтобы ничего не пропустить.


Спасибо.
Уже используем) Очень удобно!
Всегда пожалуйста)
Круто! Где-то мельком видел такую информацию в справке, но очень хорошо, что прямо статьёй теперь это тоже есть в блоге. Проще будет найти при необходимости. Спасибо!
Всё для вашего удобства)
Здравствуйте, подскажите, пожалуйста, какой должен быть тип поля у “Изображение”?
В справочнике “Изображение” – это поле типа “файлы”.
спасибо